useDebugValue 是一个 React Hook,可以让你在 React 开发工具 中为自定义 Hook 添加标签。
useDebugValue(value, format?)参考
useDebugValue(value, format?)
在你的 自定义 Hook 的顶层调用 useDebugValue,以显示可读的调试值:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}参数
value:你想在 React 开发工具中显示的值。可以是任何类型。- 可选
format:它接受一个格式化函数。当组件被检查时,React 开发工具将用value作为参数来调用格式化函数,然后显示返回的格式化值(可以是任何类型)。如果不指定格式化函数,则会显示value。
返回值
useDebugValue 没有返回值。
用法
为自定义 Hook 添加标签
在 自定义 Hook 中调用 useDebugValue,可以让 React 开发工具 显示可读的 调试值。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
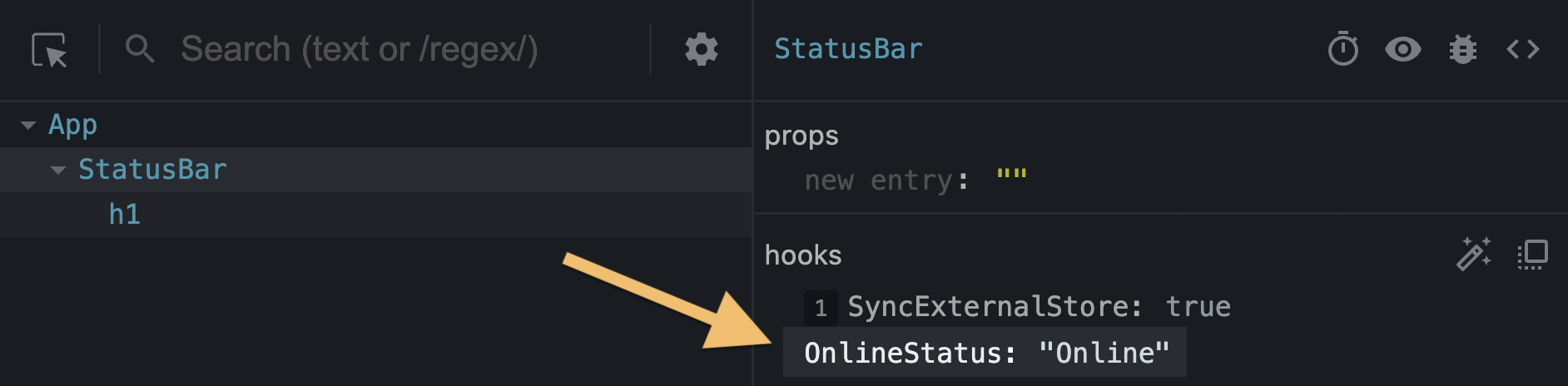
}这样一来,当你检查调用 useOnlineStatus 的组件时,它们会显示一个标签,例如 OnlineStatus: "Online"。

如果没有使用 useDebugValue,则只会显示底层数据(在此示例中为 true)。
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }